Como compartilhar thumbnail do blogger no Facebook Open
Quando criamos um blog, ficamos com a vontade de compartilhar com todo mundo mas quando inserimos a url nas redes sociais como o FACEBOOK e Twitter ficamos desapontados pois o facebook não reconhece corretamente a Thumbnail do blogger e hoje você aprenderá como compartilhar a thumbnail descrição e o author do blog nas suas redes sociais da forma correta usando open graph e dados estruturados (Clique aqui) para ver o tutorial somente de dados estruturados.
Para o funcionamento correto você deve inserir o SDK do facebook no seu template.
Acesse o link Developers.facebook.com/quickstarts/
- Faça login no Facebook e clique em SITE.
- Siga os passos das imagens para criar seu fb:app_id que é a identidade do seu aplicativo no facebook e usaremos depois para identificar seu site.
PASSO 01 - ACESSANDO O SITE E DIGITE O NOME DO APP.

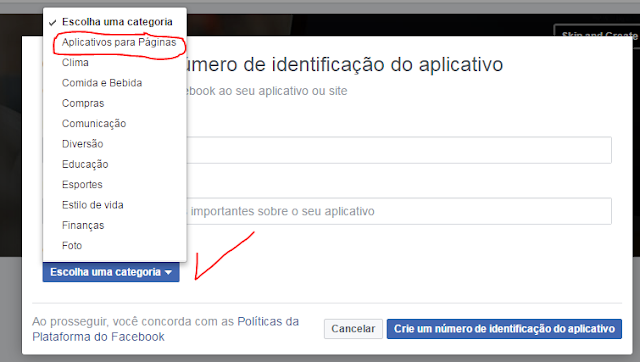
PASSO 02 - SELECIONE A CATEGORIA
PASSO 03 - PREENCHA OS SEUS DADOS
PASSO 04 - COPIE O SEU SCRIPT
PASSO 05 - COLE DEPOIS DO <BODY NO SEU TEMPLATE.
NOTA: Tem uma parte destacada na imagem onde estava escrito en_US mude para pt_BR assim o idioma das suas ferramentas ficarão em Português do Brasil.
Agora que você já inseriu o SDK está pronto para inserir os meta dados do facebook, usaremos para isto a tag <meta>.
Agora que você já inseriu o SDK está pronto para inserir os meta dados do facebook, usaremos para isto a tag <meta>.
Para criar uma configuração adequada eu personalizei uma sequencia de códigos que torna os títulos descrições etc automáticos, porém você precisa mudar os pontos em vermelho pelos seus dados do facebook copie todo este código e cole abaixo do seu <head>
<!--INÍCIO DO CÓDIGO OPEN GRAPH FACEBOOK-->
<meta content='ID DA SUA PÁGINA NO FACE' property='fb:pages'/>
<meta content='ID DO SEU APLICATIVO CRIADO' property='fb:app_id'/>
<meta content='SEU USUÁRIO DO FACEBOOK' property='fb:admins'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<b:if cond='data:blog.pageType == "index"'>
<meta content='website' property='og:type' />
<meta expr:content='data:sourceUrl' property='og:image' />
<meta expr:content='800' property='og:image:width' />
<meta expr:content='600' property='og:image:height' />
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type' />
<meta content='SEU USUÁRIO DO FACEBOOK' property='article:author'/>
<meta content='SEU USUÁRIO DO FACEBOOK' property='article:publisher'/>
</b:if>
<meta expr:content='data:blog.pageTitle' property='og:title' />
<meta content='pt_br' property='og:locale' />
<meta expr:content='data:blog.homepageUrl' property='og:site_name' />
<b:if cond='data:blog.postImageUrl or data:post.firstImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image' />
<meta expr:content='800' property='og:image:width' />
<meta expr:content='600' property='og:image:height' />
<b:else/>
<meta expr:content='data:post.firstImageUrl' property='og:image' />
<meta expr:content='800' property='og:image:width' />
<meta expr:content='600' property='og:image:height' />
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='"Acesse " + data:blog.title + ", e confira."'
property='og:description' />
</b:if>
<!--FIMDO CÓDIGO OPEN GRAPH FACEBOOK-->
Seu código completo deve ficar desta forma:
Considerações finais:
- Use a ferramenta de testes do Facebook para ver os dados. (link aqui)
- Pode aparecer uma mensagem de erro dizendo que seu app não está publicado entre no site novamente (developers.facebook.com/apps) abra seu app e siga os passos desta ultima imagem
- Comente aqui em baixo, deu certo ou não? Estou disposto a ajudar a todos.










muito bem escrito
ResponderExcluirObrigado pela avaliação !
ResponderExcluirApesar de alguns erros na escrita o tutorial funciona hahah
Qualquer duvida estarei a disposição!