feitas no template antes de começar a publicar.
Dentre estas configurações a principal é sobre os dados estruturados, eles devem ser
organizados e sem erro, para que o Google encontre todos os posts e atributos da sua página.
O primeiro passo é remover as entradas atuais, mas para não gerar nenhum problema vamos remover apenas os dados do Schema.org.(Não se preocupe vamos inserir novamente tudo que for removido).
Como remover os dados?
- Faça backup do seu template (Clique aqui para aprender como).
- Abra o model e clique em editar html e lá dentro Pesquise por: itemtype='http://schema.org/BlogPosting' Ou apenas http://schema.org/BlogPosting
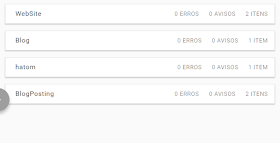
- Remova os atributos do BlogPost deixando como na imagem a seguir (Não se preocupe, vamos inserir novamente neste tutorial)
Imagem da tag antes de ser removida
- Não salve ainda seu template.
Como inserir os novos dados do BlogPost?
- Você deve pesquisar por : <b:includable id='post' var='post'> .
- Logo abaixo você deve colar toda à linha de código que contem três tipos de dados para facilitar a leitura do seu site pelo Google.
- BroadCrumb : Categorias que aparecem ao lado da sua url nos resultados de busca do Google.
- BlogPost : Conteúdo que indica ao Google que é um artigo feito em um blog obs(Dentro do blogpost eu inseri atributos do Article sendo assim uma mesclagem de BlogPost e Article).
- WebSite : É um tipo de dado feito especialmente para home do seu site informando como o Google deve buscar conteúdo no seu site "Search_Term" e o nome do seu site.
<!--INICIO DO CÓDIGO DE DADOS ESTRUTURADOS-->
<b:if cond='data:blog.pageType != "index"' id='Categorias-Fora-Da-Index'>
<div id='Breadcrumb-Categorias' style='display:none;'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a expr:href='data:label.url' itemprop='url' rel='tag'>
<span itemprop='title'>
<data:label.name/>
</span>
</a>
</span>
</b:loop>
</b:if>
</div>
</b:if>
<b:if cond='data:blog.pageType != "index"' id='BlogPost-Fora-Da-Index'>
<div itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'
style='display:none;'>
<meta expr:content='data:post.title' itemprop='headline name' itemtype='title'/>
<meta expr:content='data:blog.metaDescription' itemprop='description'/>
<meta expr:content='data:post.url' itemprop='url' />
<span itemprop='keywords'>
<data:blog.title/>
,
<data:post.title/>
,
<b:loop values='data:post.labels' var='label'>
<data:label.name/>
,
</b:loop>
</span>
<meta expr:href='data:blog.homepageUrl' />
<meta expr:content='data:post.timestampISO8601' itemprop='datepublished datecreated dateModified'
itemtype='data' />
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'
itemprop='articleBody' style='display:none;'>
<data:post.body/>
</div>
<meta expr:itemid='data:post.link' itemType='https://schema.org/WebPage'
itemprop='mainEntityOfPage' itemscope='itemscope' />
<div itemprop='publisher' itemscope='itemscope' itemtype='https://schema.org/Organization'>
<meta expr:content='data:post.author' itemprop='name' />
<div itemprop='logo' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<meta expr:content='data:blog.homepageUrl + "favicon.ico"' itemprop='url'/>
<meta content='16' itemprop='width' />
<meta content='16' itemprop='height' />
</div>
</div>
<div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<meta expr:content='data:post.firstImageUrl' itemprop='url' />
<meta content='800' itemprop='width' />
<meta content='600' itemprop='height' />
</div>
<span itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url' />
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<span itemprop='name'>
<data:post.author/>
</span>
</a>
</span>
</div>
</b:if>
<b:if cond='data:blog.pageType == "index"' id='WebSite-Quando-For-Index'>
<div itemscope='itemscope' itemtype='http://schema.org/WebSite' style='display:none;'>
<link expr:href='data:blog.homepageUrl' itemprop='url' />
<form itemprop='potentialAction' itemscope='itemscope' itemtype='http://schema.org/SearchAction'>
<meta expr:content='data:blog.homepageUrl + "search?q={query}"'
itemprop='target' />
<input itemprop='query-input' name='query' type='text' />
<input type='submit' />
</form>
</div>
</b:if>
<!--FIM DO CÓDIGO DE DADOS ESTRUTURADOS-->
SALVE O SEU TEMPLATE E VEJA SE ESTÁ TUDO FUNCIONANDO COMO PLANEJADO.
SE TIVER ALGUM PROBLEMA ENTRE EM CONTATO ATRAVÉS DA PÁGINA
SE TIVER ALGUM PROBLEMA ENTRE EM CONTATO ATRAVÉS DA PÁGINA
Facebook.com/EFCOficial
PARA AJUDAR CURTA NOSSA PÁGINA NO FACEBOOK!




Nossa, este tutorial me ajudou muito.
ResponderExcluirAgora todas as minhas páginas estão no google.
Obrigado por comentar!
ExcluirGrande ajuda! grato!!
ResponderExcluirObrigado por comentar, se precisar de mais ajuda com dados estruturados entre em contato, pode ser por aqui mesmo...
ExcluirTerei o maior prazer em te ajudar.
Valeu pelas dicas. Acabei de implementar. Agora só esperar os resultados.
ResponderExcluirObrigado por comentar, se precisar de mais ajuda com dados estruturados entre em contato, pode ser por aqui mesmo...
ExcluirTerei o maior prazer em te ajudar.